あなたには「なりたい自分」「やりたいこと」「欲しいもの」などがありますか?
あなたは夢や理想をどれくらい明確に思い描くことができるでしょうか?
「目標」や「夢」を叶えるためには、それらを明確に見える化して、イメージや叶った時の感情を脳に刷り込むと良いといいます。
そしてそれらを脳に刷り込むための手段として用いられるのが「ビジョンボード」です。
\ ビジョンボードとは?効果についてはこちら /
ビジョンボードの本来の作り方は雑誌の切り抜きや写真を用いて、コルク板などに張り付けて作ります。
でも、私はリアルで作るよりもスマホの壁紙にしてしまった方が良いと思います。
ということで、この記事では
- Pic Collageを使ったスマホの壁紙用ビジョンボードの作り方
を説明します。
スマホ用ビジョンボードの作り方
スマホ用のビジョンボードの作り方を簡単に説明するとこうです。
【スマホ用ビジョンボードの作り方】
- 画像を探す
- コラージュアプリで画像を配置する
- スタンプや文字を入れる
- ビジョンボードを保存する
- ホーム画面用のサイズ違いのビジョンボードを作る
- スマホの壁紙に設定する
この記事ではスマホ用にビジョンボードの画像を作るための作り方のみを説明します。
どういう画像を選ぶべきか…などについては「ビジョンボードの作り方」を参考にしてください。
では、早速作ってみよー!(私の実際の2020年度版ビジョンボードです)
[ビジョンボードの作り方①]画像を探す
スマホ用なので、デジタルな写真を探します。
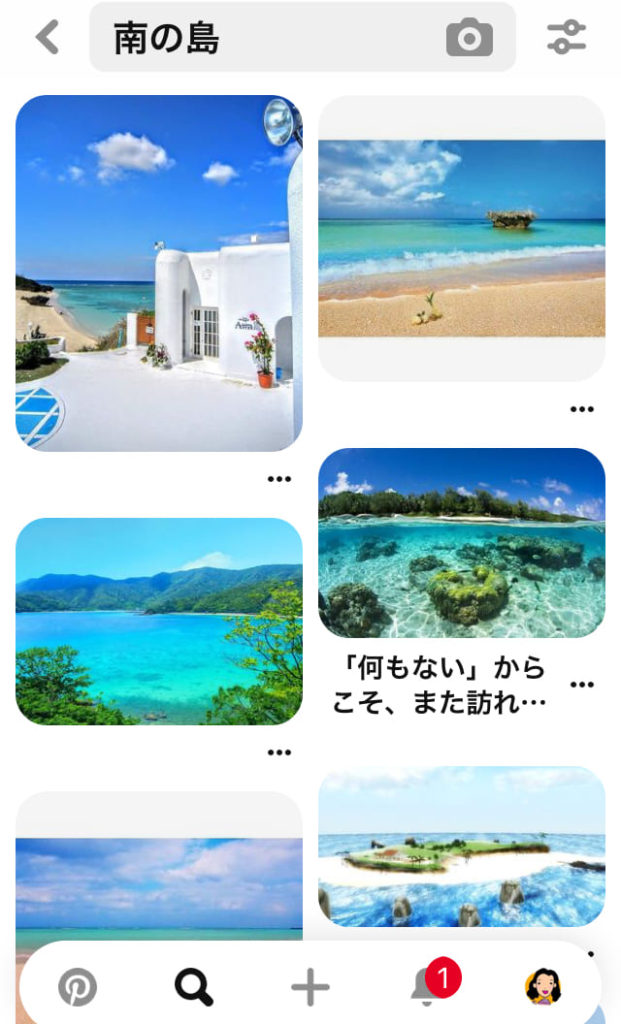
Googleの画像検索でもいいのですが、私は普段からPintrestで画像を集めています。
検索するとおしゃれな画像がたくさん出てきて、その中で好きな感じの画像をクリックすると、似たような画像をたくさん表示してくれます。
試しに「南の島」を検索してみます。

はぁ…。良いですね。
一番左上の画像をクリックすると、似たような画像が出てきます。

画像を見ているうちに「このイメージに近いな」と思うものが見つけやすいのです。
Pintrestでは画像を「ボード」と言われるフォルダーにそれぞれまとめることができます。
\参考までに私のPintrestはこちら/
私は2020年の「やりたいことリスト100」を見ながら、ビジョンボードに載せたい画像を選びました。
\アラフォー主婦は何を夢見てるのか参考にしてね/
あんまりたくさん選ぶと、1つずつが小さくて見づらくなってしまいます。
今回私は、絞って絞って10枚選びました。
英語だと素敵な画像がたくさん見つかるんですが、パッと見て理解できないと意味がありません。
(スロブはポンコツっぽいけど英語ができるんだよ)
「アート 詩」「アート 漢字」などで検索するとお気に入りが見つかるかもしれません。
[ビジョンボードの作り方②]コラージュアプリで画像を配置する
スマホ用のビジョンボードを作るために、私は「Pic Collage」と言うアプリを使いました。

コラージュアプリは多々ありますが、Pic Collageは「直感的に使い方が分かる」し「かわいい」ので気に入っています。
Pic Collageの使い方を説明します!(ちなみに私はiPhoneです)
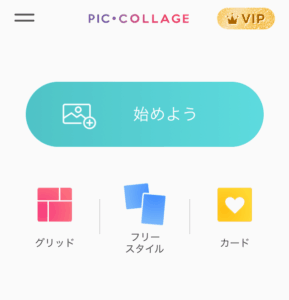
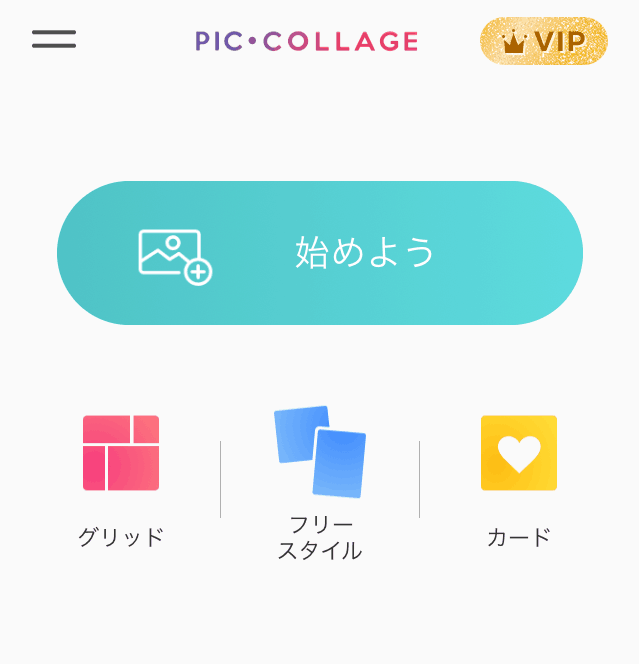
まず、Pic Collageをダウンロードしたら立ち上げてください。

こんな画像が出てくるので「始めよう」をクリックして、ビジョンボードに入れる画像を全部選んでください。

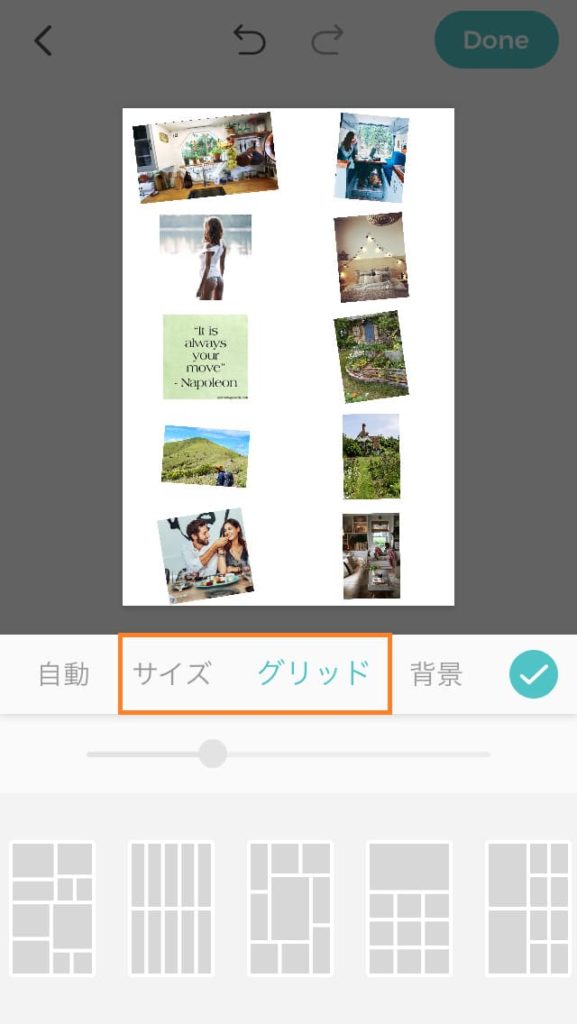
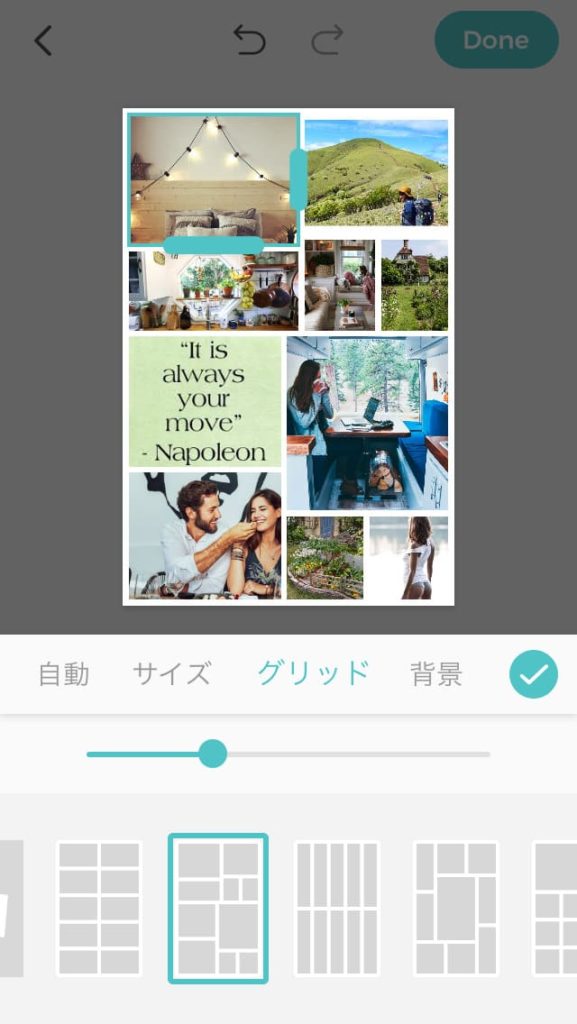
「サイズ」から「スマホ壁紙」を選び、「グリッド」からお好きなレイアウトを選びます。

グリッドでデザインを選ぶと勝手に写真が並び変わります。
写真をドラッグすることで好きな場所に入れ替えることができます。
グリッドの四角は縦横つまみを引っ張ることで画像のサイズを変更できます。
一番大きな夢を大きな写真で表示する…など自由自在です。
最初に選んだグリッドを元に、自動的に他の画像サイズも変更してくれます。
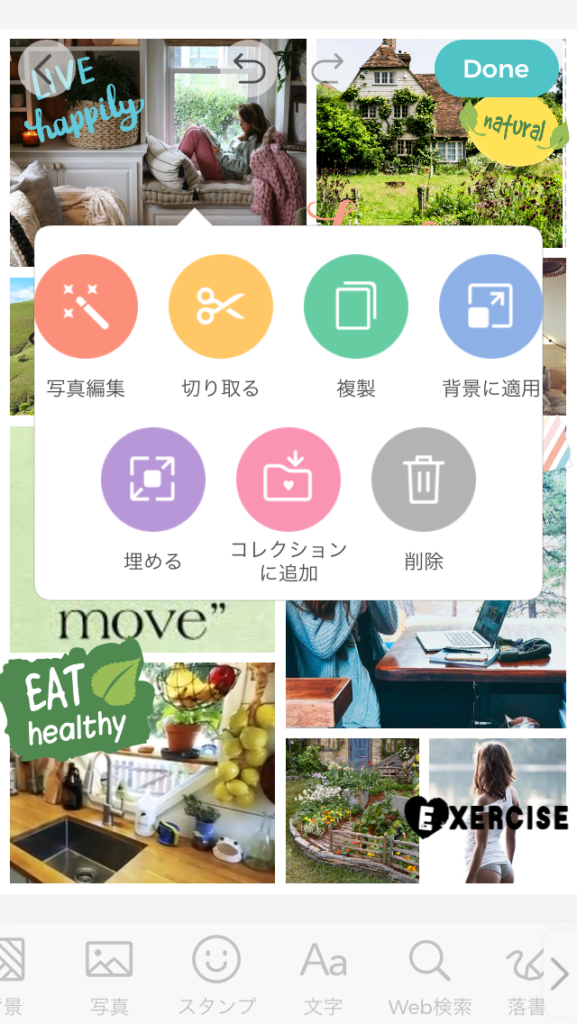
画像を長押しすると色々編集用のメニューが表示されます。

「写真編集」からはフィルター効果をつけたり、トリミング、明るさ等の色彩調整、ピント調整、美肌補正ができます。
「切り取る」を使うと人物で切り取ったり、丸や星など様々な形で切り取ることができます。
今回、私のビジョンボードでは使っていないけれど「切り取る」について説明しますね!

「切り取る」→「人物」をクリックしてみましょう。

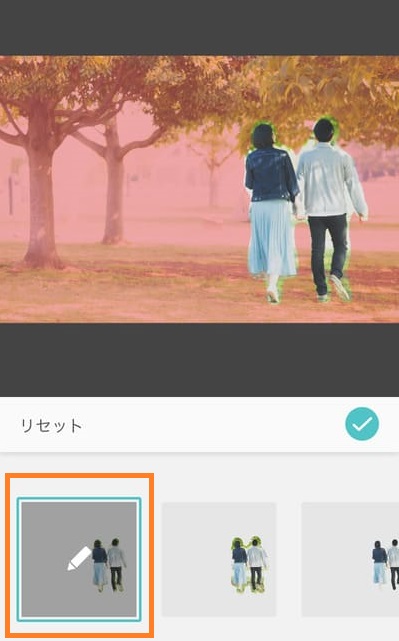
じゃん!このように簡単に人物だけ切り抜くことができます!
このオレンジの部分をクリックすると、微調節できます。

指で選択範囲を広げたり、いらない部分を消したりできます。

こんな感じで簡単に人物だけ切り抜くことができました。
【ビジョンボードの作り方③】 スタンプや文字を入れる
別にスタンプや文字は入れなくてもいいのですが、PicCollageで簡単に入れることができるので説明しますね。
今回私が使ったのは全部無料スタンプのみです。
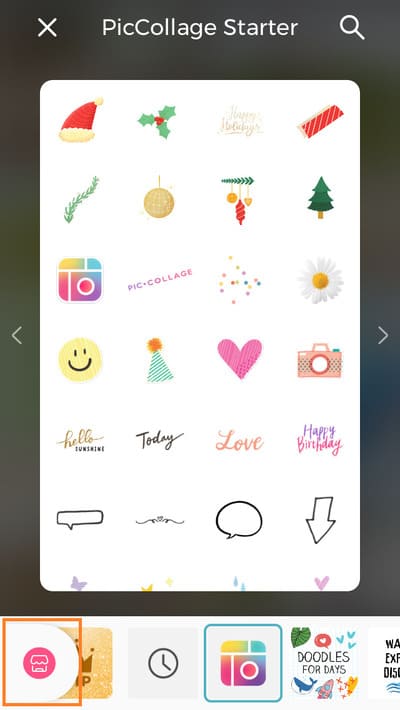
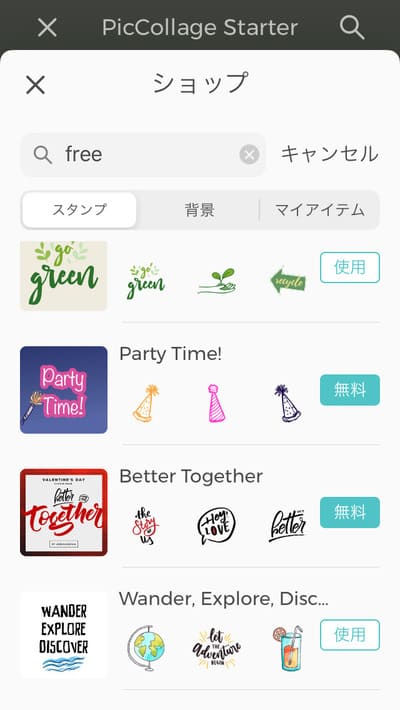
「スタンプ」を押すとすでにスターター用のスタンプが実装されています。

これだけでは足りない場合は左下の「ショップマーク」を押して検索窓に「free」と打ち込んでみてください。

無料でもかわいいスタンプがたくさん出てきます。
「無料」の水色のボタンをクリックするとダウンロードできます。

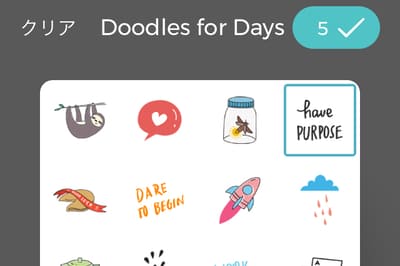
スタンプを選ぶと右上に水色のボタンが表示されるので、クリックすると作成中のビジョンボードに張り付けることができます。
後は好きな場所に移動させるだけです。
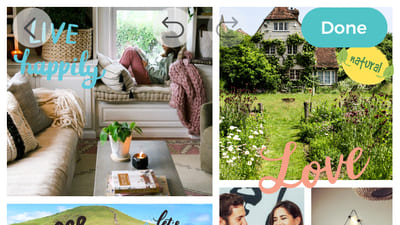
じゃん!こんな感じにでき上りました。

私が選んだスタンプは
- Doodles for Daysから「Live happily(ハッピーに生きよう)」と「Goal Digger (ゴールを目指す人)」
- Wander, Explore, Discoverから「Travel More (もっと旅行しよう)」と「Let’s go see the world (世界を見に行こう)」
- Go Greenから「natural (ナチュラル)」と「Eat healthy(健康的に食べる)」
- PicCollage Starterから「Love(愛)」と付箋
付箋の上にかいた「Blog」と「Exercise」の文字はテキストを打ちました。
【ビジョンボードの作り方④】 できたビジョンボードを保存する
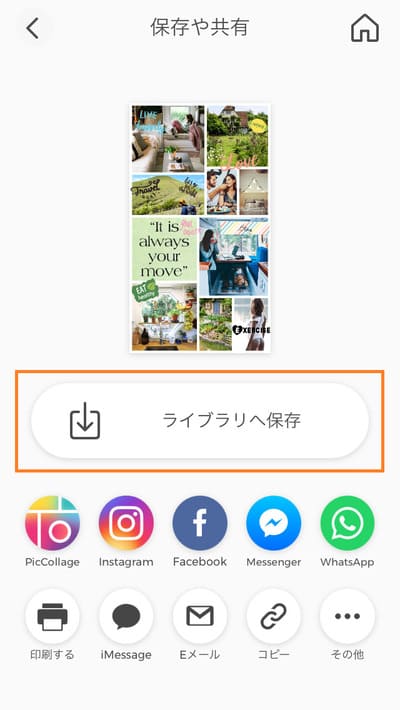
納得のいくビジョンボードができたら保存しましょう!

右上の「Done」と書いてある水色のボタンをクリックしましょう。

真ん中の「ライブラリへ保存」で保存できます。
ここで作ったビジョンボードは「ロック中の画面」に登録します。
【ビジョンボードの作り方⑤】ホーム画面用のサイズ違いのビジョンボードを作る
あともうひと踏ん張りです。
次は「ホーム画面」用のビジョンボードを作ります。
もう一度Pic Collageを立ち上げます。

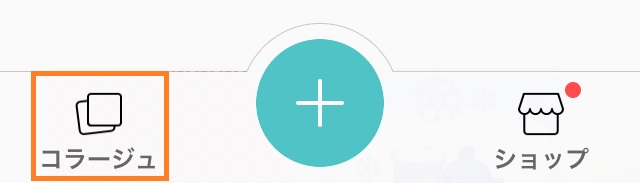
「はじめよう」のページの下部にある「コラージュ」をクリックします。
今まで作ったコラージュの一覧があるので、先ほど作ったビジョンボードを選択します。

この点々を選ぶと「コラージュを複製」と出てくるので複製します。
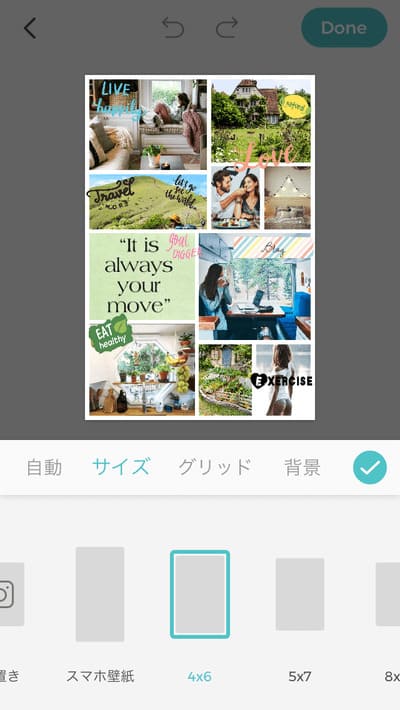
複製したこらーフを開いて「レイアウト」を選びます。

今度はサイズから「4×6」を選んでください。

サイズが変わったことで、写真やスタンプが多少ずれるので、修正して保存します。
最初のページから今度は「フリースタイル」を選択します。

「レイアウト」→「サイズ」→「スマホ壁紙」を選びます。
「写真」から先ほど作った4×6のビジョンボードの画像を選択して、最大限に広げて保存します。

こちらが「ホーム画面用」のビジョンボードになります。
【ビジョンボードの作り方⑤】 ビジョンボードがスマホの壁紙に設定する
さぁ、いよいよビジョンボードを壁紙に設定します。
iPhoneでは「設定」→「壁紙」→「壁紙に設定する」をクリックします。
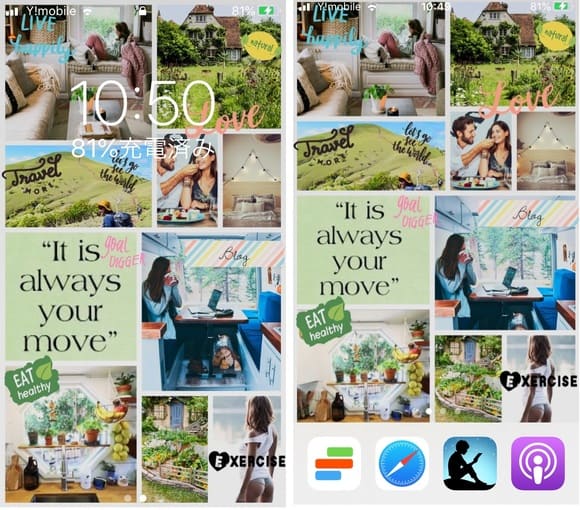
最初に作った画像を「ロック中の画面に設定」にし、次に作った下にスペースがある画像を「ホーム画面に設定」に設定します。
はい!これで出来上がりです。
私のロック中の画面とホームの画面はこんな感じです!

スマホアプリで作るビジョンボードの作り方のまとめ
スマホの壁紙にビジョンボードを設定すると、通知が来るたびにチラっとビジョンボードを目にすることになります。
実は去年は「ビジョンボード」というアルバムをスマホのライブラリ内に作っていつでも持ち歩けるようにしていました。
でも、これだと「よし!ビジョンボードを見るぞ!」という意思の力が必要でした。
でも、今年はスマホの壁紙にしたので否が応でも見る機会があります。
見ると、ちょっとテンションが上がるんです(そういう画像を選びましたから!)。
夢が叶うのが楽しみで仕方ありません!