調べものをしていて、ブログやサイトを印刷することってありますよね?
ブログの場合、本文中に画像や広告があって、必要ない情報を印刷するのはインクも紙も無駄だなぁって思ったことありませんか?
今回、そんなジレンマを解消する画期的なツールを発見しました!
その名も「PrintWhatYouLike(訳:好きなように印刷する)」です。
この記事では
- ブログを印刷するときに本文から画像や広告を簡単に削除できるサービス「PrintWhatYouLike」の使い方
を説明します。
ブログを印刷するときに本文だけにする画期的なツール「PrintWhatYouLike」
今回紹介するブログを印刷するときに本文だけにする「PrintWhatYouLike」は、実はずーいぶん前(10年以上)からあるサービスなんです。
英語のサイトになりますが、問題なく日本語でも使えます。
では、早速使い方を説明します。
【ブログを印刷するときに本文だけにする方法①】URLを入力する
PrintWhatYouLikeにアクセスします。

「Enter a URL」に印刷したいURLを入力します。
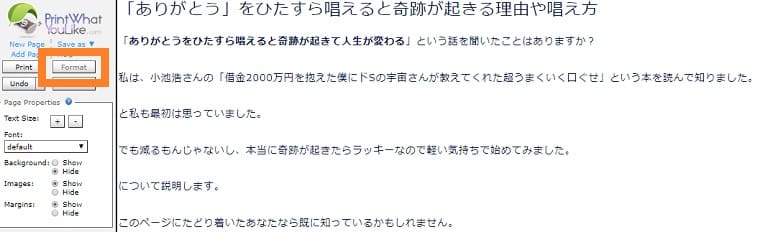
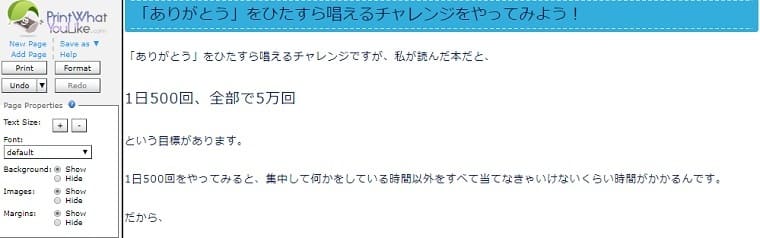
するとこんなページが出てきます。

一番簡単なのは、サイドバーの「Fomat」をクリックすることです。
本文のテキストだけになります。

もう少しデコレーション?が欲しい場合は自分で「印刷するところ」と「印刷しないところ」を選んでいきます。
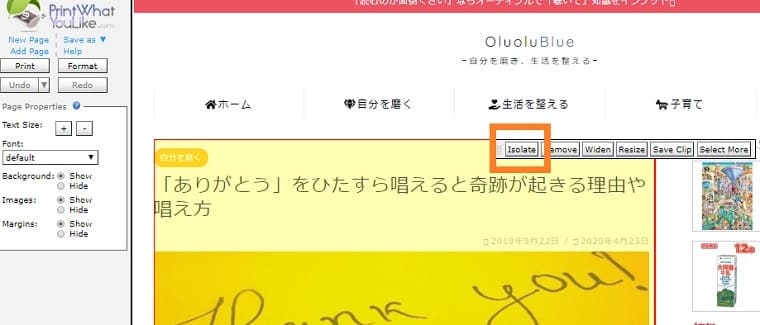
マウスを動かすと、パーツごとに赤枠が表示されます。
まず、大まかに印刷したいところを選んでクリックします。

すると印刷されるところが黄色くなってボタンが出てきます。
一番左の「Isorate(孤立させる)」を押します。
これでブログの印刷したところを「選択して印刷する」と同じ状態になります。
【ブログを印刷するときに本文だけにする方法②】消したいところを選択する
本文は選べましたが、まだいらない画像や広告は削除できていないので、これから削除していきます!
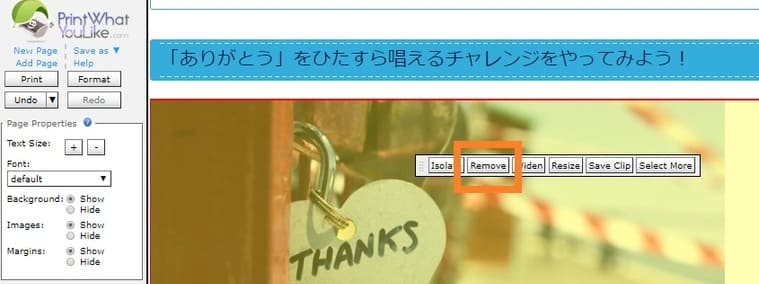
先ほどと同じように消したい画像や広告を選び、クリックします。

次は2つ目のボタンの「Romove(削除する)」を押します。
はい!消えました!

こんな感じです!
いらないところをすべて「Remove」しましょう。
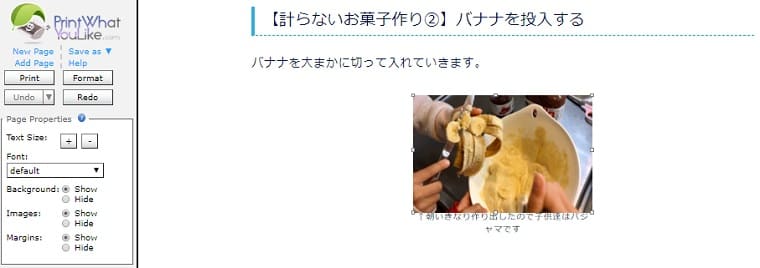
取っておきたい画像がある場合もありますよね。
そんな時な画面大の画像を小さくして印刷しましょう!

画像をクリックして「Resise(サイズを変える)」のボタンを押します。
すると画像の角に四角?が現れてマウスをドラッグして画像を小さくできます。

こんな感じに小さくすることができます。
【ブログを印刷するときに本文だけにする方法③】印刷する
あとは印刷するだけです。
サイドバーにある左上のボタン「Print(印刷)」をクリックします。

プリンターの設定の方で紙に印刷したり、PDF化するのを選ぶことができます。
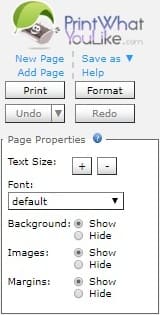
他のボタンについても説明します。
- 「Print(印刷)」と「Format(フォーマット)」ボタンの下は「Undo(やり直し)」「Redo(もう1回やる???)」のボタンです。
- 「Text Size(テキストのサイズ)」の「+」と「-」で文字の大きさを変更できます。
- 「Font(フォント)」でフォントの種類を変更できます。
- 「Background(背景)」はサイトの設定で文字が黒いのに背景も黒くて見えなくなってしまった時に背景を「hide(隠す)」ことができます。
- 「Images(画像)」も「show(表示する)」か「hide(隠す)」か選択できます。
- 「Margins(マージン)」は設定された行間を「show(表示する)」か「hide(隠す)」か選択します。行間を「hide(隠す)」を選択すれば紙が節約できます。
ブログを印刷するときに本文だけにするツールまとめ
以上で簡単に必要な本文だけ印刷をかけることができるようになりました。
「ブログを印刷するとき…」と書きましたが、もちろんブログ以外のお料理レシピサイトや企業サイトなどでも使えます。
是非使ってみてください~。