ブログを運営していると、自分のブログのペルソナに合わない事も書きたくなる時がありますよね?
WordPressでは特定カテゴリー名を「非表示」に設定することができるんです!
この記事では、
- カテゴリー一覧から特定カテゴリー名を非表示にする方法
- 「最新の投稿」ウィジェットから特定カテゴリーの記事を非表示にする方法
- トップページの記事一覧から特定カテゴリー名を非表示にする方法
について説明します。
WordPressの「カテゴリー一覧」から特定カテゴリー名を非表示にする方法
WordPressのテーマによってできない場合があるらしいのですが、CSSで特定カテゴリーを非表示にする方法が一番簡単です。
CSSで消す方法は、
【WordPressでカテゴリー一覧から特定カテゴリー名をCSSで非表示にする方法】
- 非表示にしたい記事を入れたカテゴリーを作る
- カテゴリーIDを調べる
- 追加CSSにスタイルを追加する
以上!簡単です。
【WordPressで特定カテゴリー名を非表示にする方法①】非表示にしたい記事を入れたカテゴリーを作る
まず、非表示にしたい記事をまとめたカテゴリーを作ります。
私は非表示にするカテゴリーを一番下に持ってきたいので「Category Order and Taxonomy Terms Order」というプラグインを入れてます。
WordPressの管理画面の↓の場所から
WordPress管理画面>投稿>Tazonomy Order
クリック&ドラッグで簡単にカテゴリーの場所の入れ替えが出来ます。

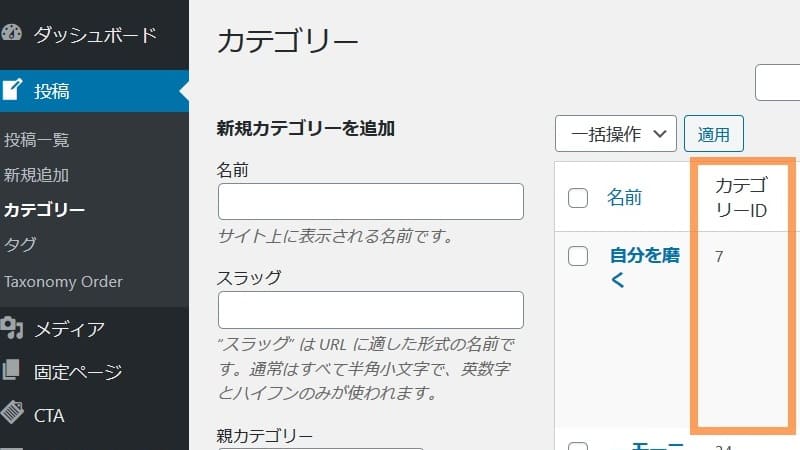
【WordPressで特定カテゴリー名を非表示にする方法②】カテゴリーIDを調べる
いよいよ特定カテゴリー名を非表示にしていきます!
CSSにスタイルを記入するために、カテゴリーIDを調べます。
カテゴリーIDを調べるには、
WordPress管理画面>投稿>カテゴリー
と進みます。

ココです(字が大きい…恥)。
「自分を磨く」というカテゴリーを消したければ、カテゴリーIDは「7」となります。
【WordPressで特定カテゴリー名を非表示にする方法③】追加CSSにスタイルを追加する
さぁ、いよいよCSSにスタイルを追加します。
私の使っているJINの場合、
WordPress管理画面>外観>カスタマイズ>追加CSS
と進みます。
追加するコードはこれです↓
.cat-item.cat-item-XX{display:none;}「XX」のところには、先ほど確認したカテゴリーIDを入れます。
複数のカテゴリーを非表示にしたい場合は「,]で区切って
.cat-item.cat-item-XX,.cat-item-XX{display:none;}のように記述します。
でも、WordPress標準の「最新の投稿」ウィジェットを使っていると、「最新の投稿」一覧には表示されてしまいます。
次に「最新の投稿」から非表示にする方法を説明します!
WordPressの「最新の投稿」ウィジェットから特定カテゴリーの記事を非表示にする方法
こちらは残念ながらCSS追加で簡単にできる方法が見つかりませんでした。
function.phpを書き換えてプラグインを使わない方法があるんですが、
ということでプラグインに頼ることにしました。
使うプラグインは「Recent Posts Widget With Thumbnails」です。
プラグインをインストールして「有効」にしたら、
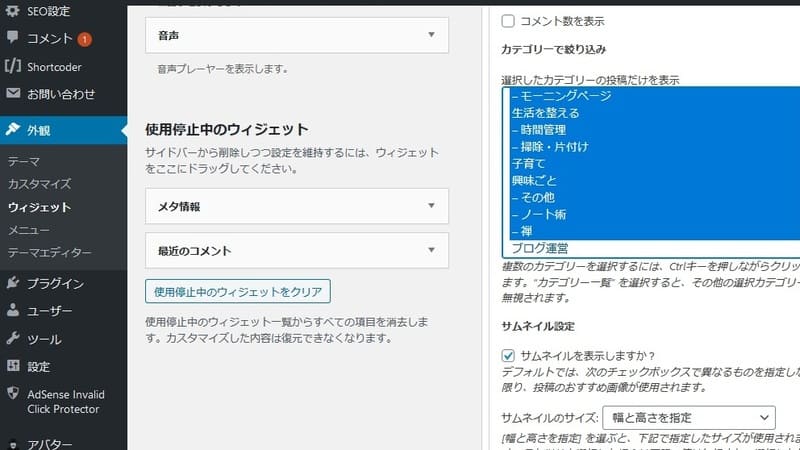
WordPress設定画面>外観>ウィジェット
へ進み、任意の場所へ「Recent Posts Widget With Thumbnails」を追加します。
びっくりするほど色々設定ができるのですが、特定カテゴリー名を非表示にするのは、「カテゴリーで絞り込み」という所です。

表示したいカテゴリーのみ選択します。
飛び飛びの場合はCtrlキーを押しながら、表示したいカテゴリー名をクリックします。
「保存」をすれば設定完了です!
これで非表示にしたい特定カテゴリーは「最新の投稿」から消えました!
WordPressの「トップページの記事一覧」から特定カテゴリー名を非表示にする方法
WordPressのテーマに「JIN」を使っている場合、簡単にトップページの記事一覧から特定カテゴリーを非表示に設定できます。
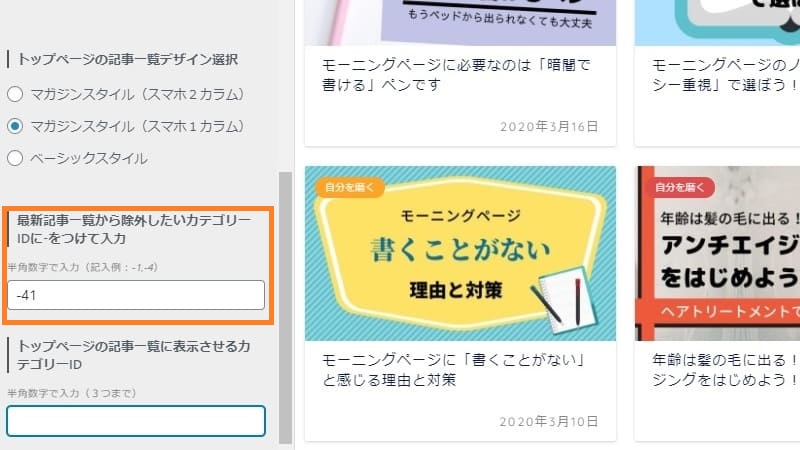
WordPress設定画面>外観>カスタマイズ>トップページ設定
から「最新記事一覧から除外したいカテゴリーIDに-をつけて入力」に先ほど調べたカテゴリーIDを入力します。

JINは簡単に設定できますが、JIN以外の場合はプラグインに頼るのが一番簡単そうです。
WordPressの特定カテゴリー名を非表示にする方法まとめ
以上で特定カテゴリー名を非表示にする事ができました。
参考になったらうれしいです!