Googleのアルゴリズムの変更でこのサイトも検索流入が1/3まで落ち込みました。
サイトが遅いのも低評価につながったのかも…と思いました。
Googleが提供しているサイトスピードを図るツール「PageSpeed Insights」で、このサイトはモバイル/PC共に「40台」でした。
自分で見ている限りではそれほど遅いという実感はなかったのですが、サーチコンソールの「ウェブに関する主な指標」でも「問題あり」と出ていました。
今使っているWordpressのテーマ「JIN」をやめ、高速化に対応しているテーマに変更することも考えましたが、1年しか使っておらず、もったいない…。
そこで色々いじったら、このサイトをモバイル「75~」、PC「95~」まで上げることができたので、やった事をシェアします。
JINが遅いから高速化のためにやったこと
どにかく色々やってみたのですが、これは有効だったと思う事をまとめます。
【JIN高速化のためにやったこと】
- JINを最新版にアップデートする
- FontAwesomeをOFFにする
- アニメーションをOFFにする
- 標準フォントを利用する
- 画像は圧縮してアップロードする
- 子テーマを採用する
- JINを遅くするプラグインを削除する
- Autoptimizeプラグインの導入
- EWWW Image Optimizerプラグインの導入
- Adsenseの審査用のタグを削除する
- 楽天のモーションウィジェットを削除する
- 不要なデータを削除する
今はこんな感じです。

サーバーの状態やキャッシュの溜まり具合で数値が上下することがありますが、モバイルが「75前後」、パソコンが「95前後」というのはキープできています。
では、具体的に何をやったのかを説明します。
JINの公式サイト推奨の高速化リスト
上のリストにある①~⑤は公式サイトにやり方が書いてあるので参考にしてください。
高速化プラグインについては、後ほど説明しますね。
画像の圧縮については、私は「Squoosh」を利用しています。
アイキャッチのサイズはJIN公式の推奨である横760px:縦428pxで作って、Squooshで25kb程度に圧縮しています。
JINの子テーマを採用する
今まで特に必要性を感じず子テーマを使用していなかったのですが、高速化で大きくサイトをいじるかも?と思い採用してみました。
ツルブログさんにある「【JINユーザ専用】PSIスコアアップの手順書」の「対策③ 「レンダリングを妨げるリソースの除外」の対処」をやろうと思ったんですよね。
結局、やってみたけれど私のサイトではあまり効果を感じられなかったので戻しました。
子テーマを導入したからと言ってサイトスピードが上がるものではないと思いますが、今後のためにこのままにしてます。
JINを遅くするプラグインを削除する
多分多くの人が使っているであろう「Jetpack」は不具合を感じていたので使っていませんでした。
今回削除したのは「Aurora Heatmap」と「WP-Postview」です。
「Aurora Heatmap」は閲覧者がどこを見て、どこで離脱したかがわかるツールです。
効果的に広告を配置するのに役立つそうですが、私のサイトはPVがあまり多くないので、有効に利用できずにいたので削除。
「WP-Postview」も、正確なPV数を知ったからと言って分析に活かしきれないので削除しました。
Autoptimizeプラグインの導入
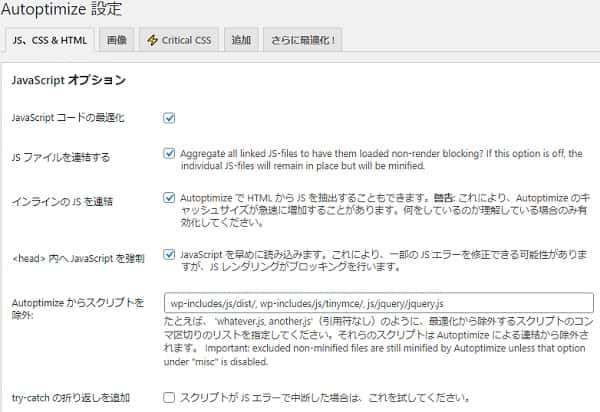
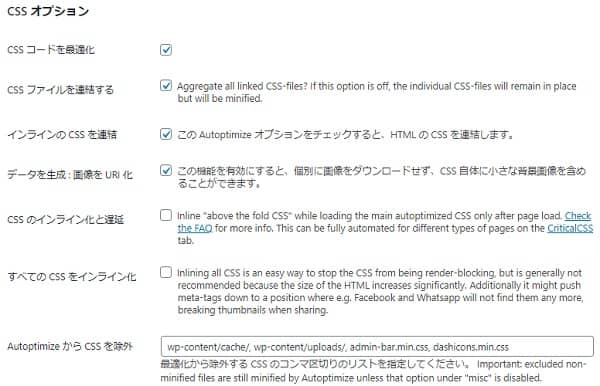
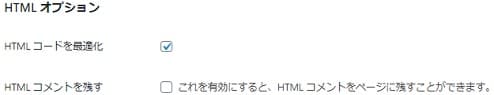
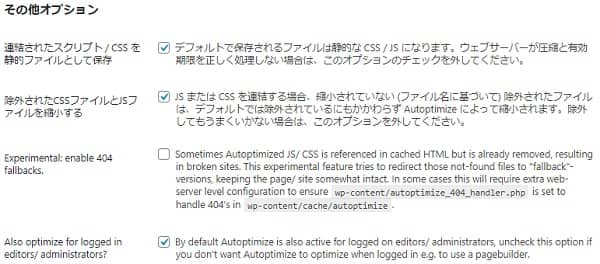
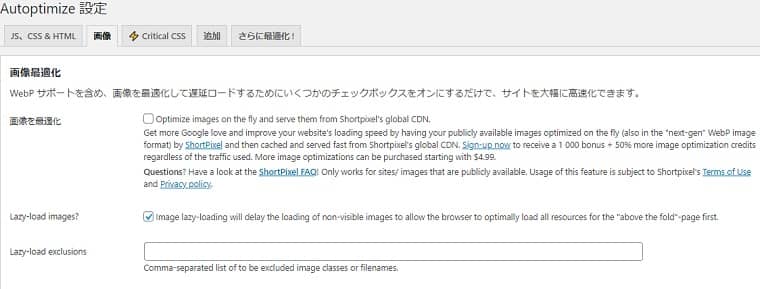
「Autoptimize」は色々と設定ができるので、私の設定を載せておきます。
不具合が出る可能性があるので、必ずバックアップを取ってから使ってください。
*ちなみにバックアップは「UpdraftPlus」を使う時だけ有効化して使っています。
以下が私のやっている設定です。




Autoptimizeの画像の設定のところでJINの公式サイトで推奨している「Lazy Load」と同じように遅延ロードをする設定があるので、私は使っていません。

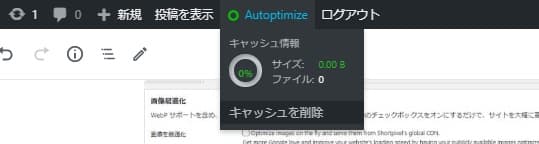
それからAutoptimizeを有効化すると、管理画面のヘッダーのところに「Autoptimize」の文字が現れます。

ここにカーソルを持って行くと、キャッシュ情報が表示されます(画像は削除した後)。
特に大きな更新などしなくても、気が付くと溜まっているので、出来るだけ頻繁に削除するようにしています。
EWWW Image Optimizerプラグインの導入
言わずも知れた画像のサイズを劣化させることなく圧縮してくれる「EWWW Image Optimizer」を導入しました。
設定画面が古いですが、こちらと同じ設定にしてあります↓
もともと画像を圧縮してからアップしているので「節約なし」と出ることも多いです。
でも、入れておくとやはりスピードが速くなります。
Adsenseの審査用のタグを削除する
もしAdsenseの自動広告機能を使っていないのならば、Adsenseの審査用コードを削除しましょう。
JINだと、管理画面の「HTMLタグ設定」の【head内】にあるはずです。
短いスクリプトと言えど、head内にあり、最初に読み込む場所になるので多少表示スピードに影響があります。
審査用コードを削除したからと言って、広告が配信されなくなることはありません。
楽天のモーションウィジェットを削除する
広告収入をあげようと楽天のモーションウィジェットをサイドバーの上の方に設置していました。
1か月設置してみて、何件かモーションウィジェットを介して注文があったのかな?という注文があったんですが、表示が本当遅いんですよね(涙)
それに、私はPCとモバイルで閲覧者別にモーションウィジェットのサイズを振り分けていたので、倍のコードが書いてありました。
楽天モーションウィジェットでサイトスピードが遅くなるというのはJINだけではなく、一般的なあるあるみたいです。
不要なデータを削除する
WordPressは、リビジョンや自動下書き保存など、ほっておくとどんどんデータが巨大化してしまいます。
私は2週間に1回くらい「WP-Optimize」などのデータベースを掃除し、圧縮・最適化しています。
プラグインはその都度ダウンロードして、有効化しています。
「WP-Optimize」だったり、たまたま目に留まった他のプラグインだったりします。
【まとめ】JINは遅くても、高速化できる!
JINは初心者でも簡単にステキなサイトが作れるWordpressテーマです。
でもその分、自分のサイトでは使っていないスタイルシートの記述やJavaScriptの記述があって、必要以上に遅くなりやすいのだと思います。
プライグインを必要最低限にする、面倒だけどキャッシュや不必要なデータを削除するなどをこまめに行えば、なんとか耐えうるスピードまで高速化することができました。
サーバとの相性などもあると思うので、色々やってみてください。
スピードが回復したら、検索流入とAdsenseの広告収入が増えたので、やってみる価値は大ありです。